
В современном мире разработка и поддержка веб-сайтов стала неотъемлемой частью бизнеса и коммуникации. Однако не все пользователи имеют доступ к Интернету и могут получить полноценное взаимодействие с веб-сайтами. Именно поэтому важно обеспечить максимальную доступность своих ресурсов для всех пользователей, независимо от их возможностей и способностей.
Доступность сайтов – это концепция, сконцентрированная на том, чтобы веб-сайты были доступными и полезными для всех пользователей, включая тех, у которых есть ограничения и особые потребности. Это включает в себя не только людей с физическими и когнитивными нарушениями, но и людей с медленным интернет-соединением или тех, кто использует устройства с маленькими экранами или альтернативными способами ввода.
Проверка доступности веб-сайта – важный этап в разработке и тестировании. Она позволяет убедиться, что все пользователи смогут получить доступ и воспользоваться контентом вашего сайта. Хорошая доступность сайта не только повышает удовлетворенность пользователей, но и способствует улучшению его репутации и конкурентоспособности.
Зачем нужна доступность сайтов и что она включает в себя
Доступность сайтов играет важную роль в создании инклюзивного интернет-пространства, где каждый человек имеет равные возможности получать информацию и использовать услуги. Все люди, включая тех, кто имеет ограниченные возможности, должны иметь доступ к содержимому веб-сайтов, чтобы полноценно участвовать в цифровой среде.
Доступность сайтов включает в себя несколько аспектов. Прежде всего, это доступность для лиц с ограниченными физическими возможностями, таких как люди с нарушениями зрения, слуха или моторики. Это означает, что сайт должен быть разработан таким образом, чтобы иметь возможность доступа с помощью специальных устройств или программного обеспечения, а также предоставлять альтернативные формы представления информации, например, текстовые описания для изображений или субтитры для аудио и видео контента.
- Доступность также включает в себя доступность для лиц с ограниченными познавательными и когнитивными возможностями. Дизайн сайта должен быть понятным и легко воспроизводимым с минимальными усилиями на стороне пользователя. Это может быть достигнуто с помощью простого и логичного навигационного меню, понятных символов и языка, а также четко структурированного контента.
- Также важным аспектом доступности сайтов является доступность для использования различных устройств, операционных систем и браузеров. Сайт должен быть адаптивным и отзывчивым, чтобы корректно отображаться и функционировать на разных платформах.
- И, наконец, доступность сайтов также включает в себя доступность для различных языков, культур и регионов. Сайт должен быть переведен на различные языки и учитывать культурные и лингвистические особенности пользователей.
Критерии проверки доступности сайтов

Для обеспечения доступности сайтов для пользователей с ограниченными возможностями необходимо учитывать несколько критериев. Во-первых, сайт должен быть удобен для навигации и использования с клавиатуры, так как некоторые пользователи могут не иметь возможности использовать мышь. В этом случае важно, чтобы все интерактивные элементы на сайте были доступны для фокусировки и нажатия клавишами.
Во-вторых, сайт должен иметь понятную структуру и последовательность, чтобы пользователи могли легко ориентироваться в его содержимом. Для этого рекомендуется использовать заголовки разных уровней для разделения информации и создания иерархии, а также использовать список ссылок или оглавление для быстрого перехода к нужной информации.
Контрастность и доступные цвета
Важным аспектом доступности сайта является контрастность и использование доступных цветов. Некоторые пользователи могут иметь проблемы с различием цветов или низким контрастом, поэтому важно использовать достаточно высокую контрастность между текстом и фоном. Также необходимо использовать цвета, которые хорошо воспринимаются людьми с дальтонизмом или другими зрительными нарушениями.
Альтернативный текст для изображений
Для пользователей, которые не могут видеть изображения, важно предоставлять альтернативный текст. Альтернативный текст должен быть описательным и передавать суть изображения. Это позволит пользователям понимать контекст и содержание изображений, например, если они используют программы чтения с экрана.
Четкая и понятная форма обратной связи
Доступность сайта также включает поддержку пользователям с ограниченными возможностями взаимодействия с сайтом. Важно предоставлять четкую и понятную форму обратной связи, чтобы пользователи могли связаться с администраторами сайта в случае возникновения проблем или задать вопросы относительно контента или функций сайта.
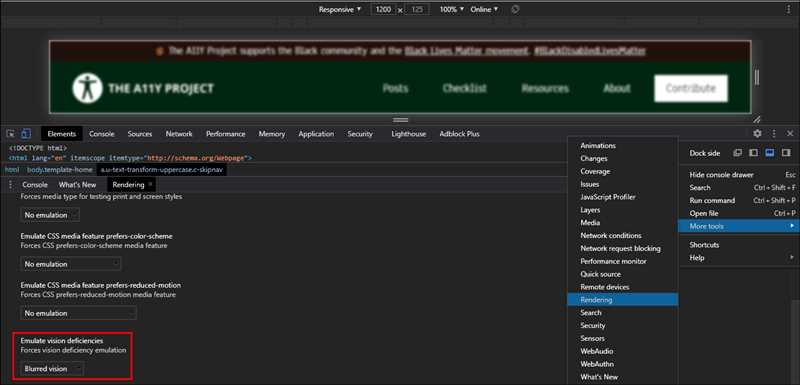
Инструменты для проверки доступности сайтов
Если вы хотите убедиться, что ваш веб-сайт доступен для всех пользователей, независимо от их физических или технических ограничений, то вам понадобится использовать инструменты для проверки доступности сайтов. Эти инструменты помогут вам обнаружить проблемы с доступностью и принять меры по их исправлению.
1. WAVE Web Accessibility Evaluation Tool
WAVE Web Accessibility Evaluation Tool разработан консорциумом WebAIM и является одним из самых популярных инструментов для проверки доступности сайтов. Он предоставляет подробные отчеты о нарушениях доступности на вашем сайте и предлагает рекомендации по их исправлению. WAVE также включает в себя расширение для браузера Google Chrome, что делает его очень удобным в использовании.
2. AChecker
AChecker — это онлайн-инструмент для автоматической проверки доступности веб-страниц. Он может выполнять проверку сайта на соответствие стандартам WCAG (Web Content Accessibility Guidelines) и другим национальным стандартам доступности. AChecker также предоставляет подробные отчеты о нарушениях доступности и рекомендации по их исправлению.
3. Axe DevTools
Axe DevTools — это расширение для браузера Google Chrome, которое помогает разработчикам сайтов проверить доступность своих страниц прямо в инспекторе элементов DevTools. Это очень полезный инструмент для проверки доступности на ранних стадиях процесса разработки и исправления проблем до того, как сайт будет запущен.
Итог
- Использование инструментов для проверки доступности сайтов помогает обнаружить и исправить проблемы с доступностью.
- WAVE Web Accessibility Evaluation Tool, AChecker и Axe DevTools — некоторые из наиболее популярных инструментов для проверки доступности веб-сайтов.
- Выбор инструмента зависит от ваших предпочтений и потребностей, но ключевым фактором должна быть его способность обнаружить широкий спектр нарушений доступности и предложить рекомендации по их исправлению.
Наши партнеры: